Context
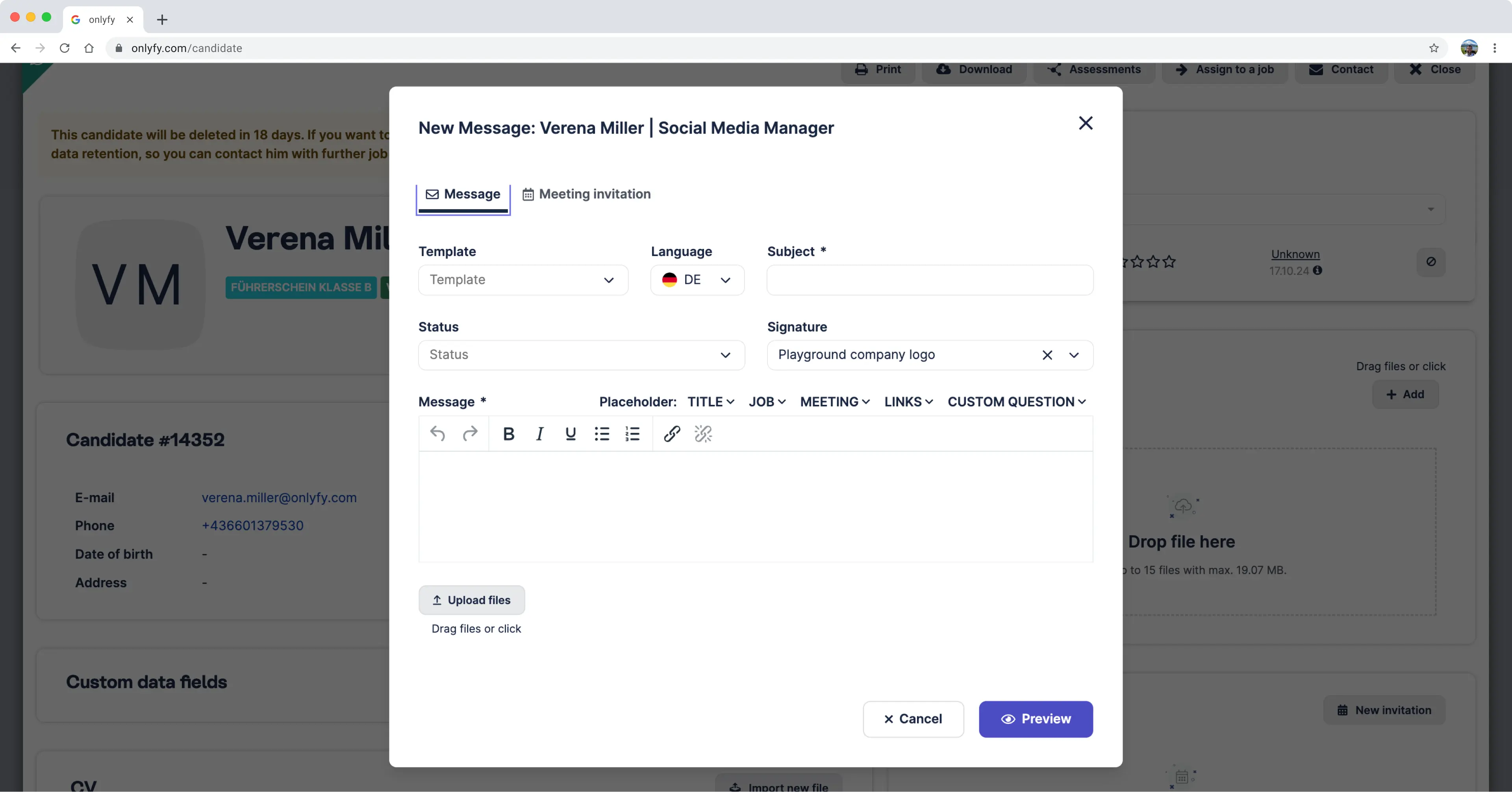
The current messenger feels more like a form you have to fill out at the post office before sending a message. The UI is not modern and relies heavily on input components.

Solution
The main goal was to modernize the interface and make it feel lighter and more compact overall. The variable function was to be improved, and the first AI features integrated. Additionally, it was important to significantly enhance the bulk messaging functionality.

Details
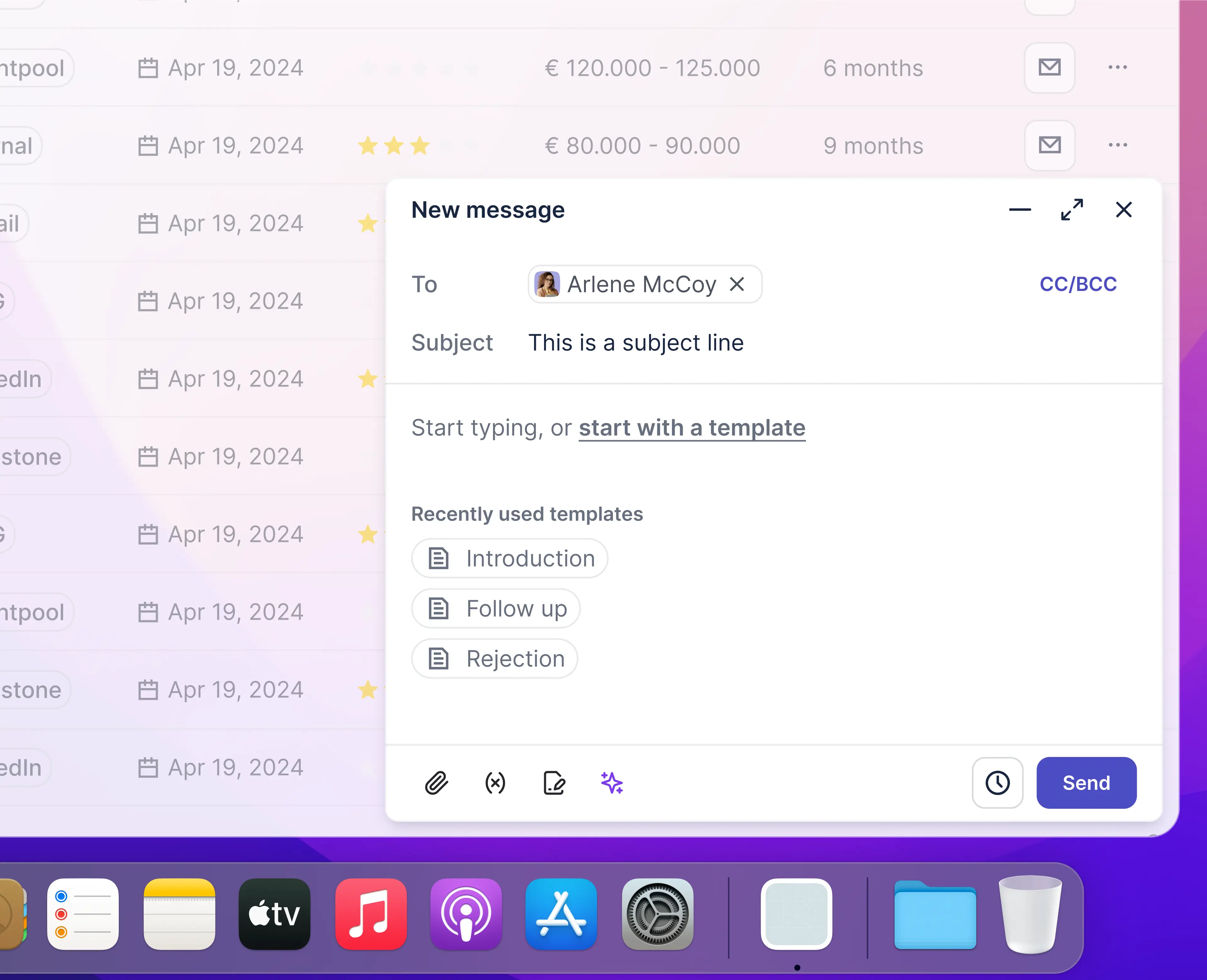
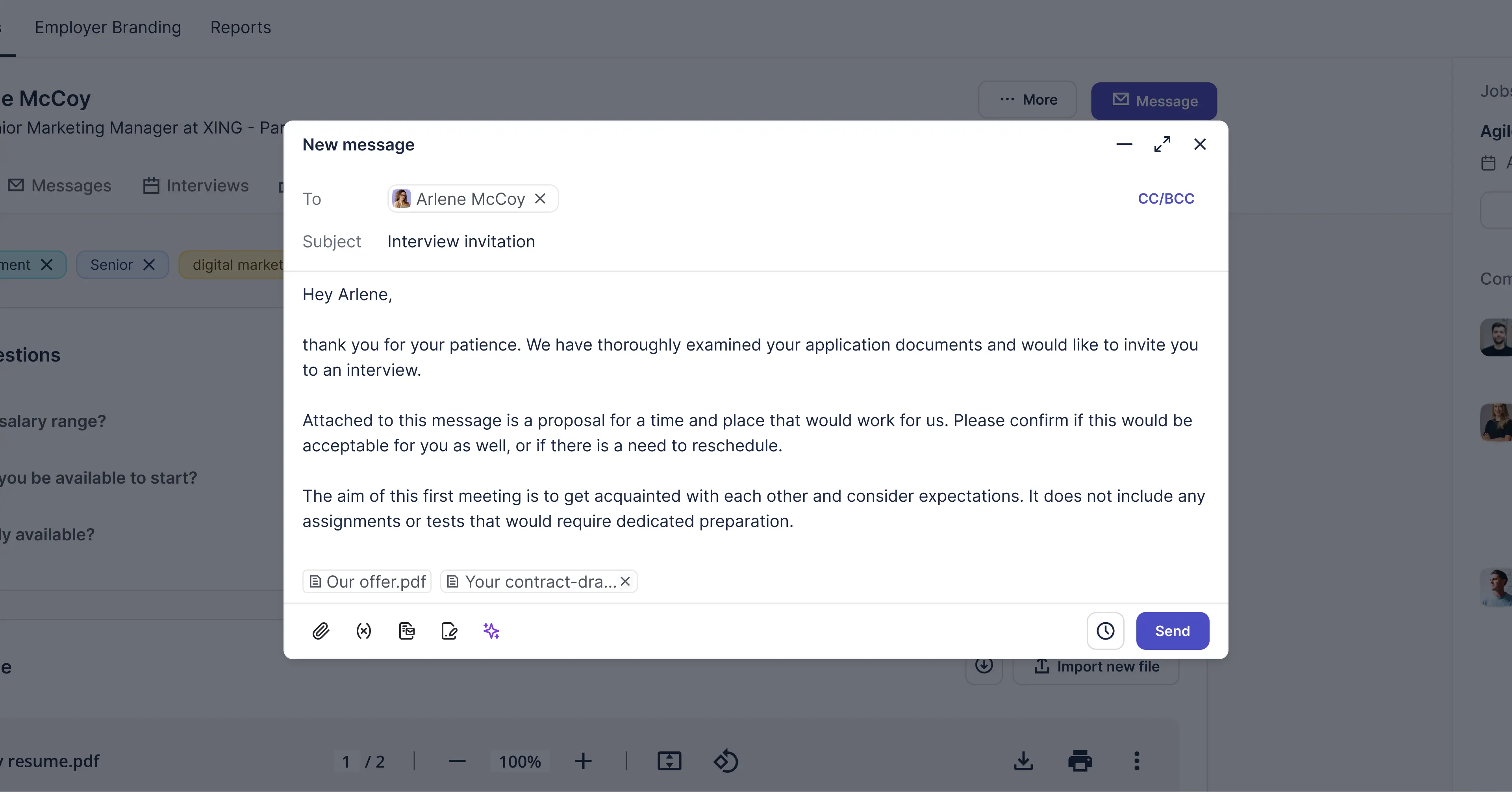
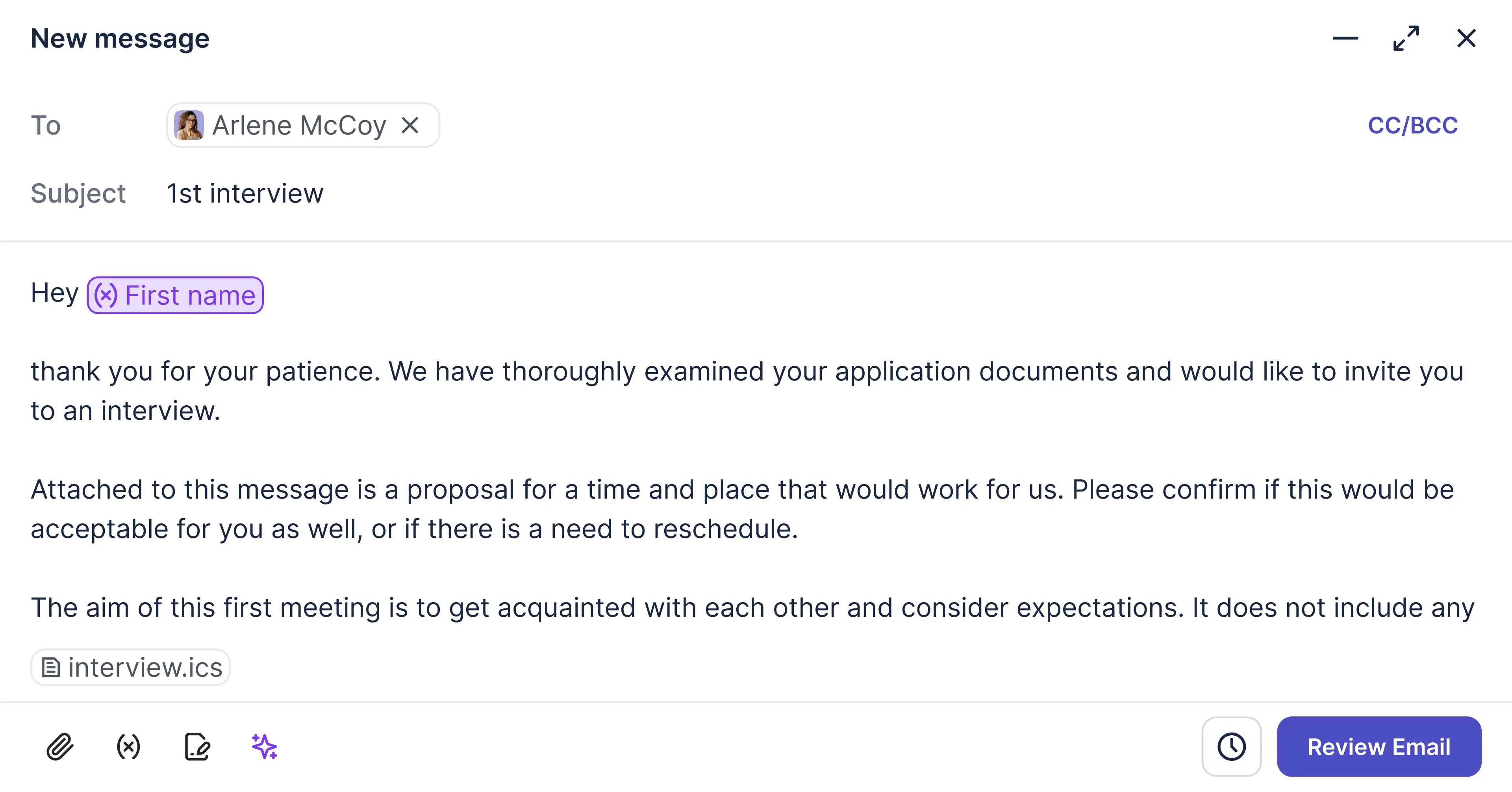
To enhance the user experience, users can now send messages directly without the need for a preview. The preview button will only appear if the message contains variables.


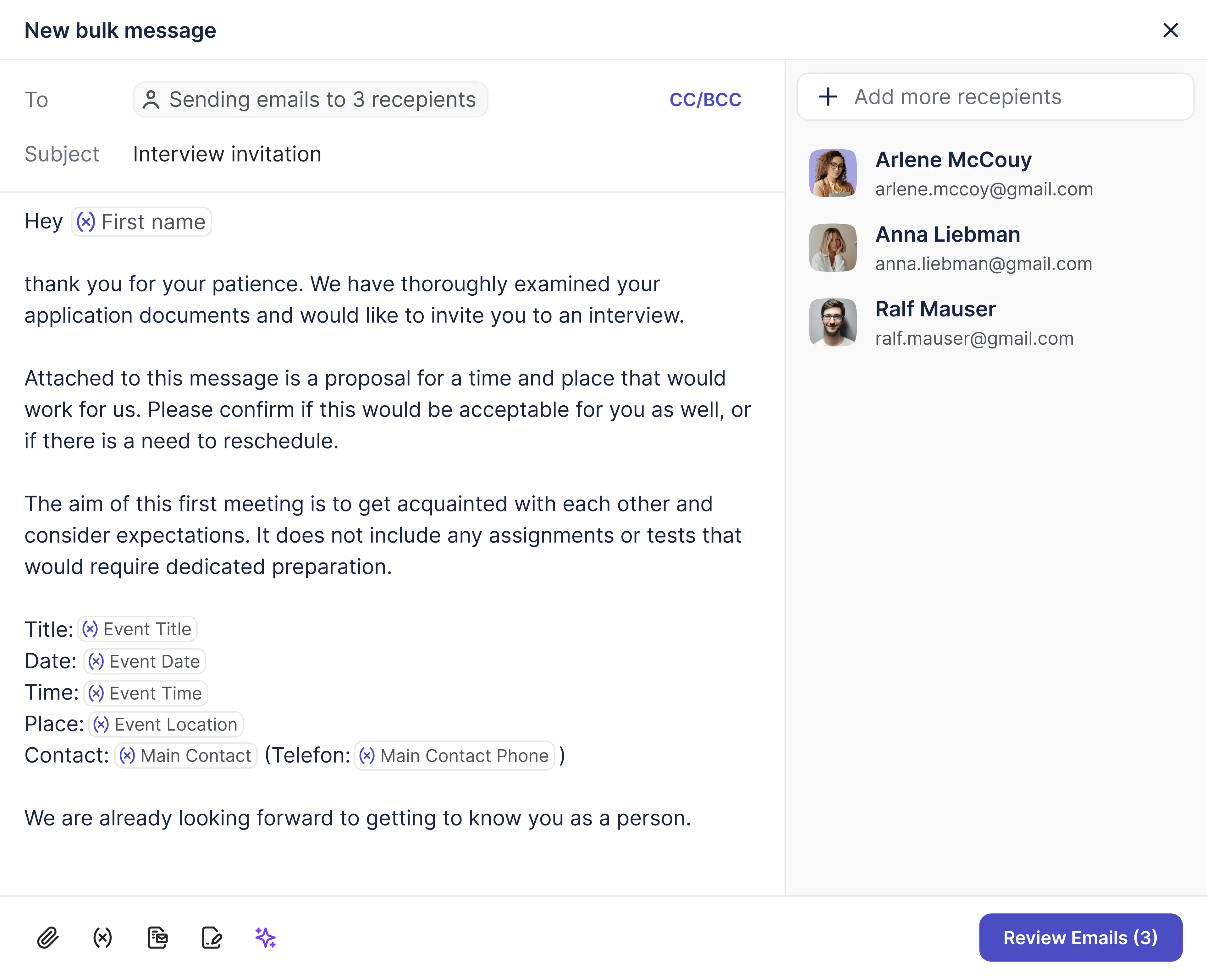
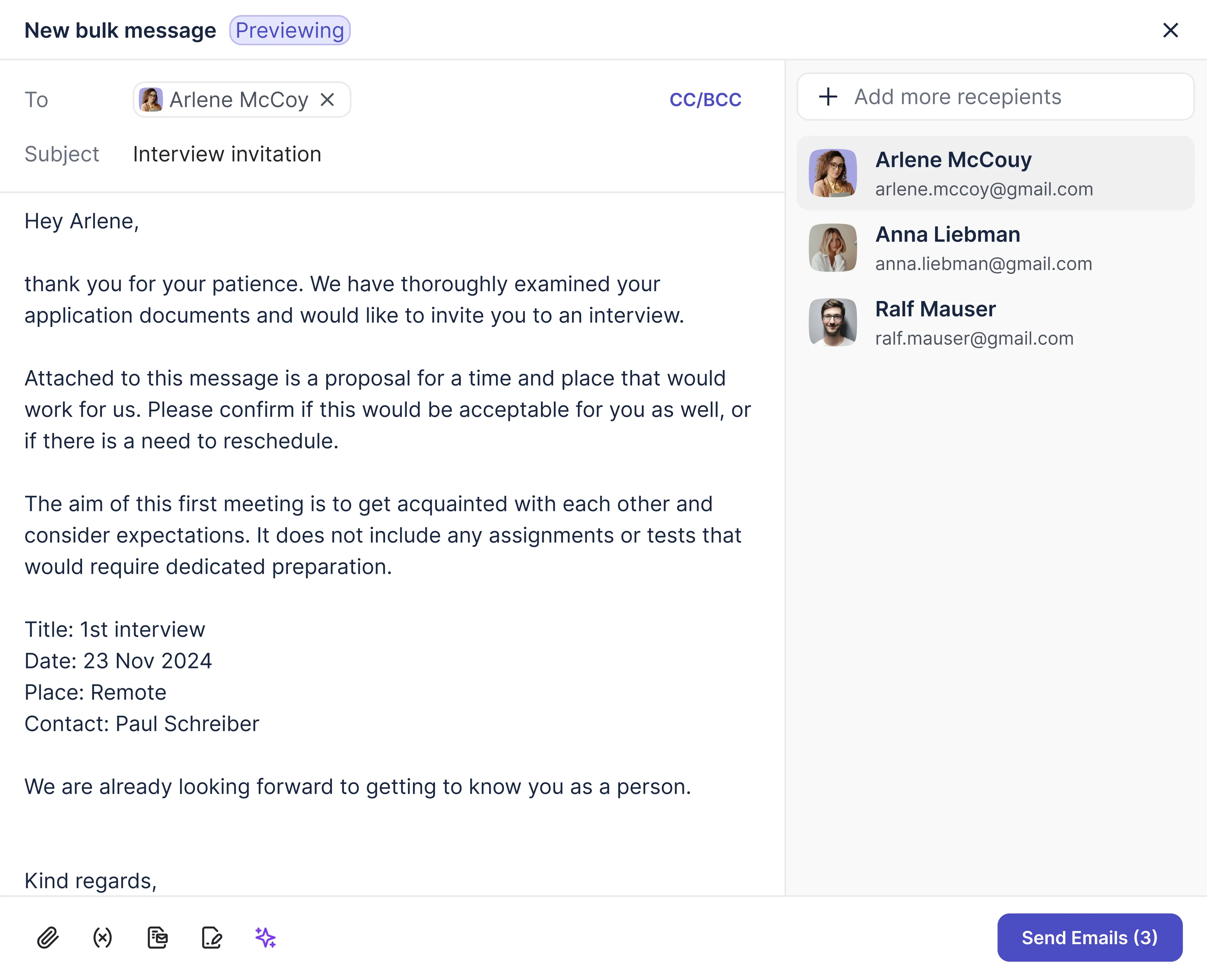
Bulk messaging is an essential part of a recruiter’s workflow. To address this need, we designed a dedicated interface specifically for bulk messaging. When creating a bulk message, users can view all selected candidates on the right-hand side and have the option to add additional candidates seamlessly.

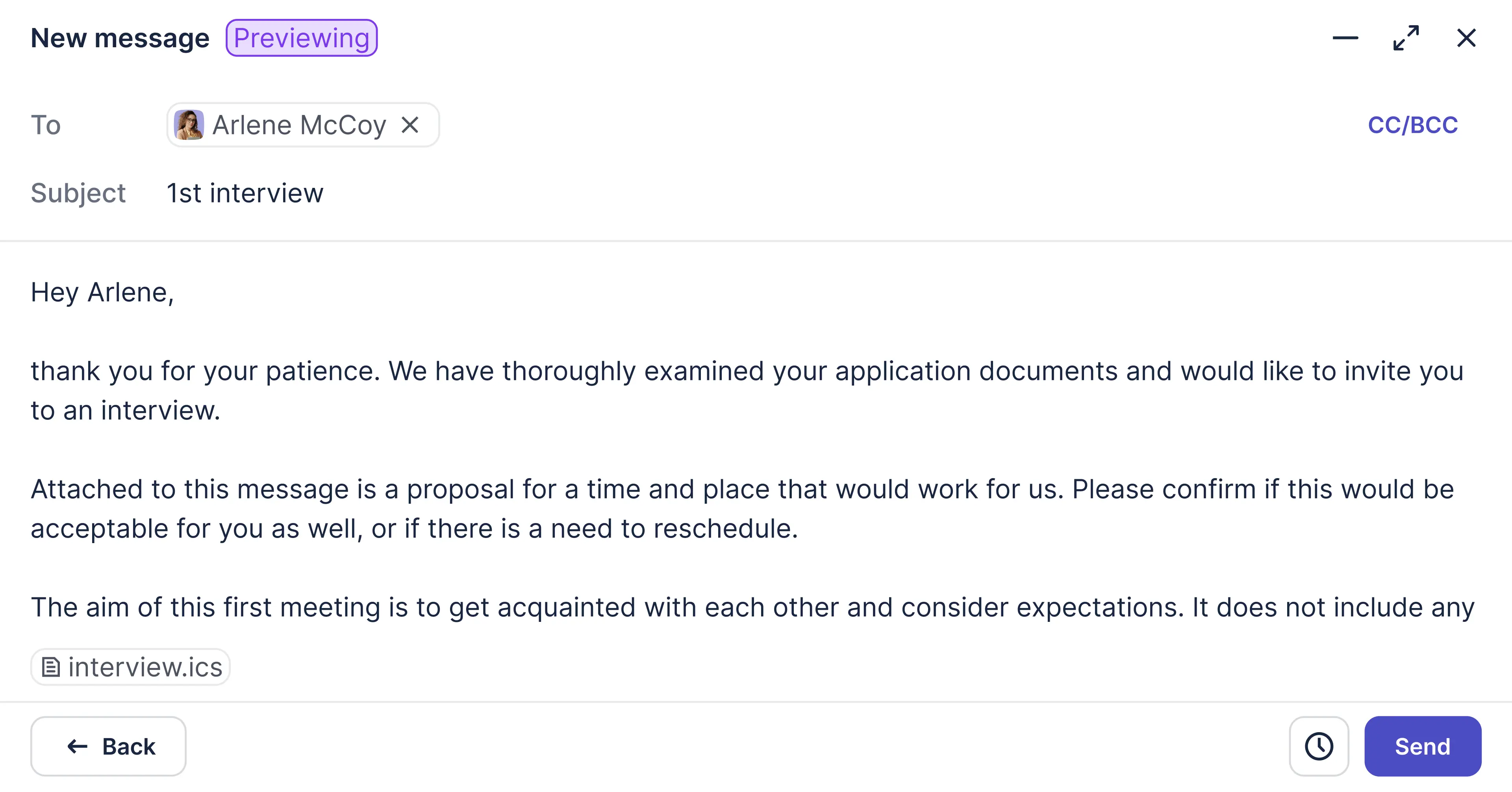
In preview mode, users can now effortlessly switch between candidates using the right-hand panel, with variables dynamically updating based on the selected candidate.

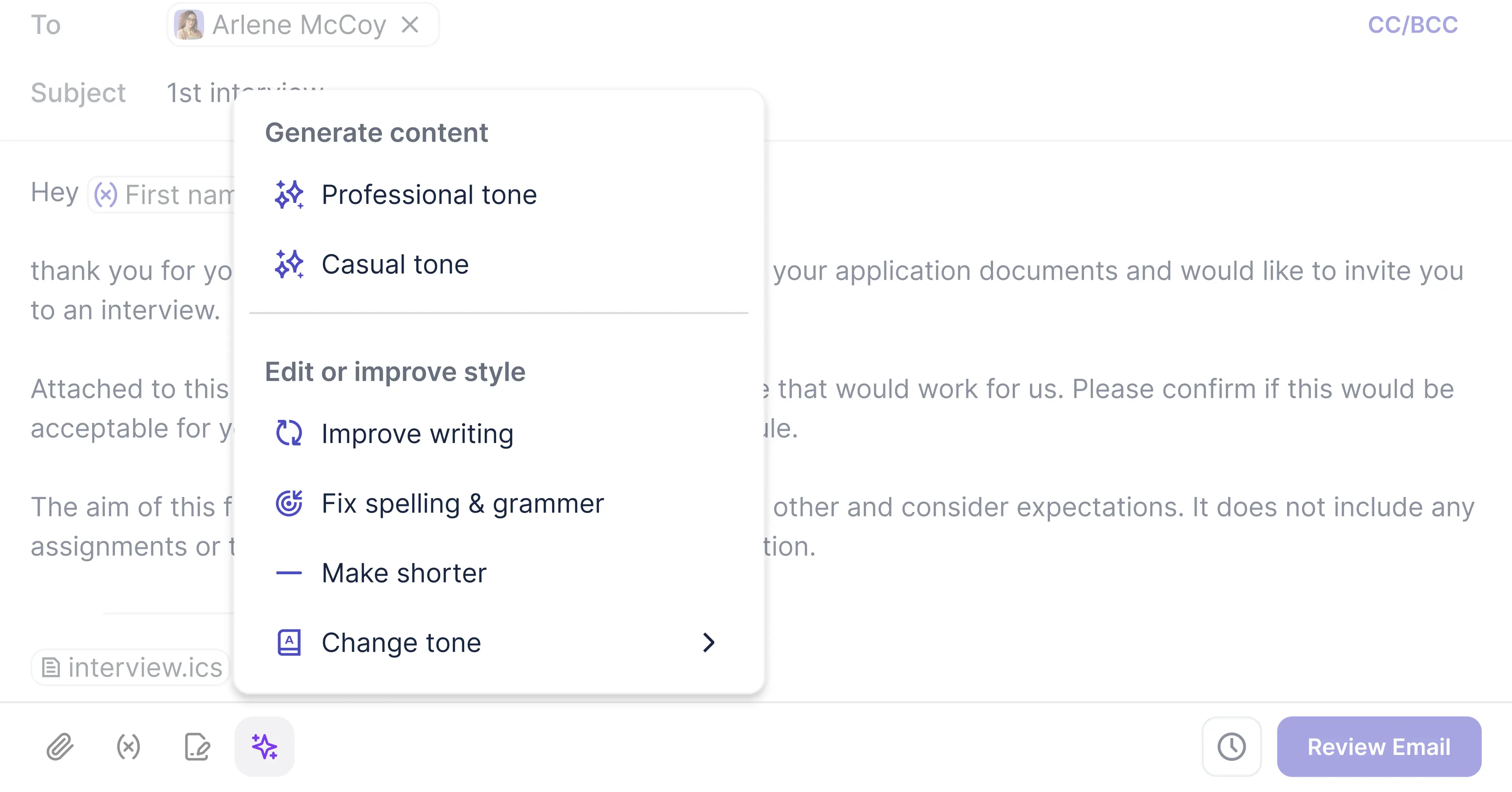
Another key enhancement in the new modal is the introduction of AI-powered features. These initial AI functionalities are designed to assist recruiters in crafting their messages more effectively.

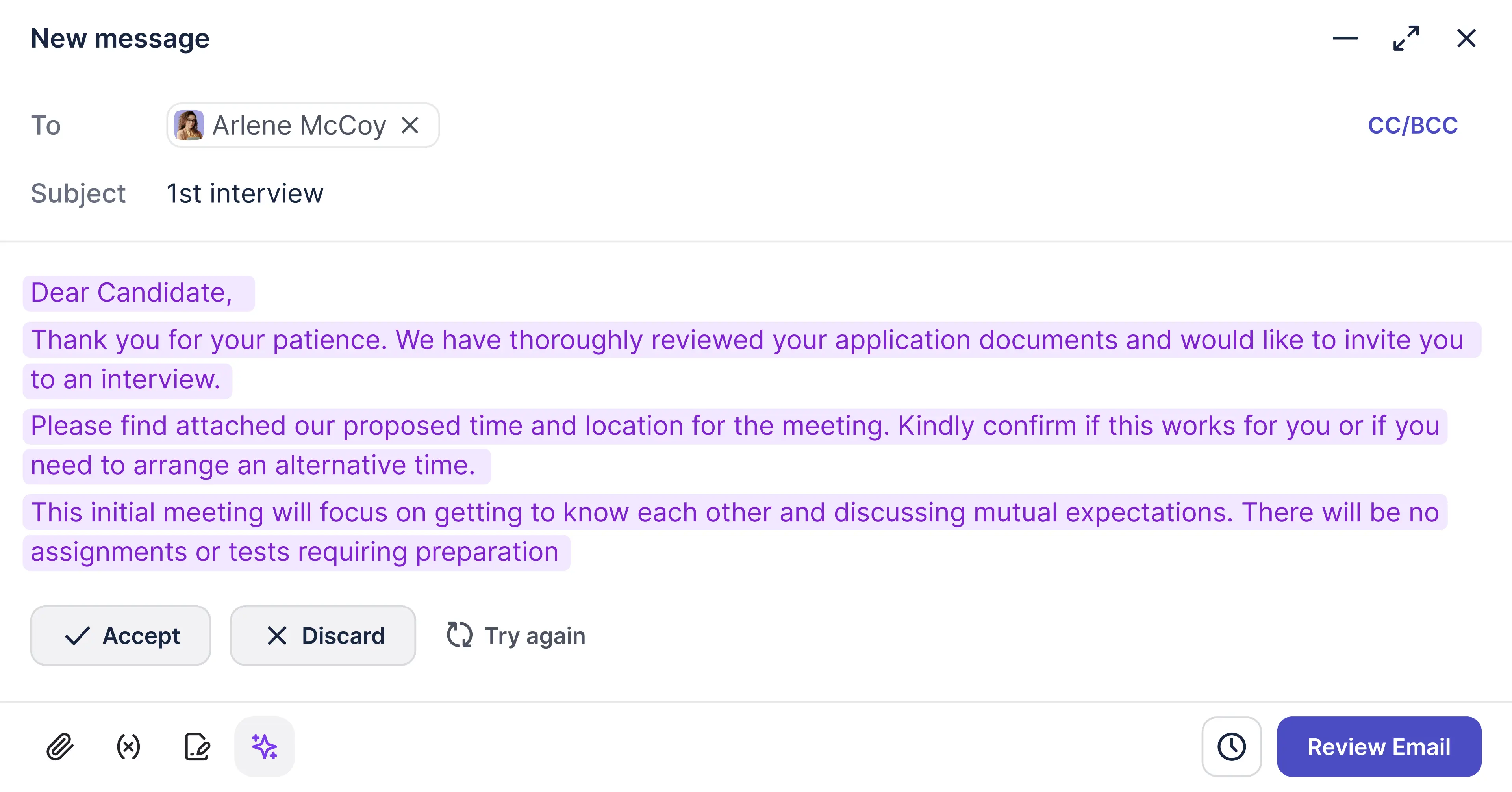
When incorporating AI, transparency and user control were top priorities. To ensure recruiters have full oversight of AI-generated content, they must explicitly accept or reject each generated suggestion.

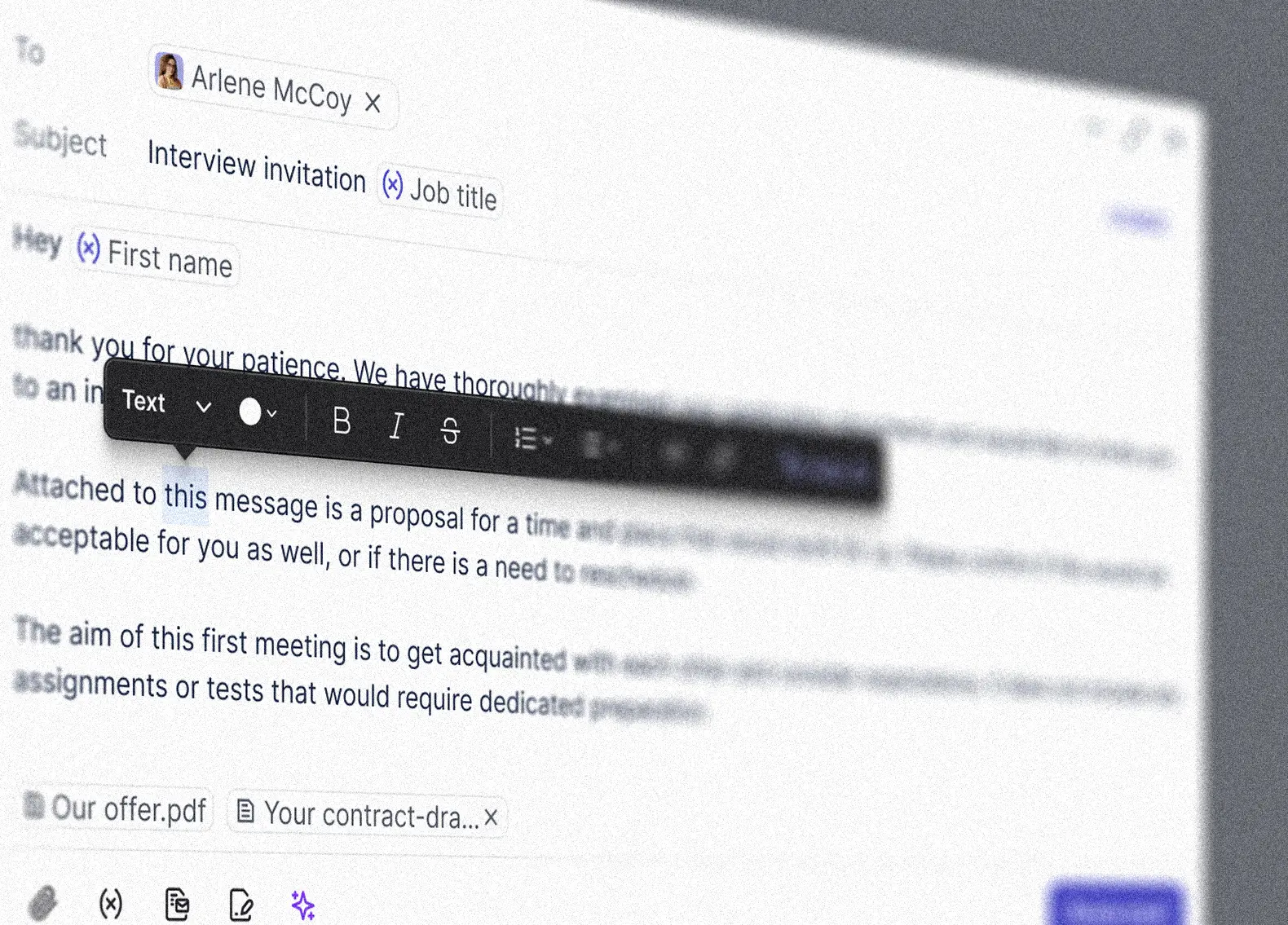
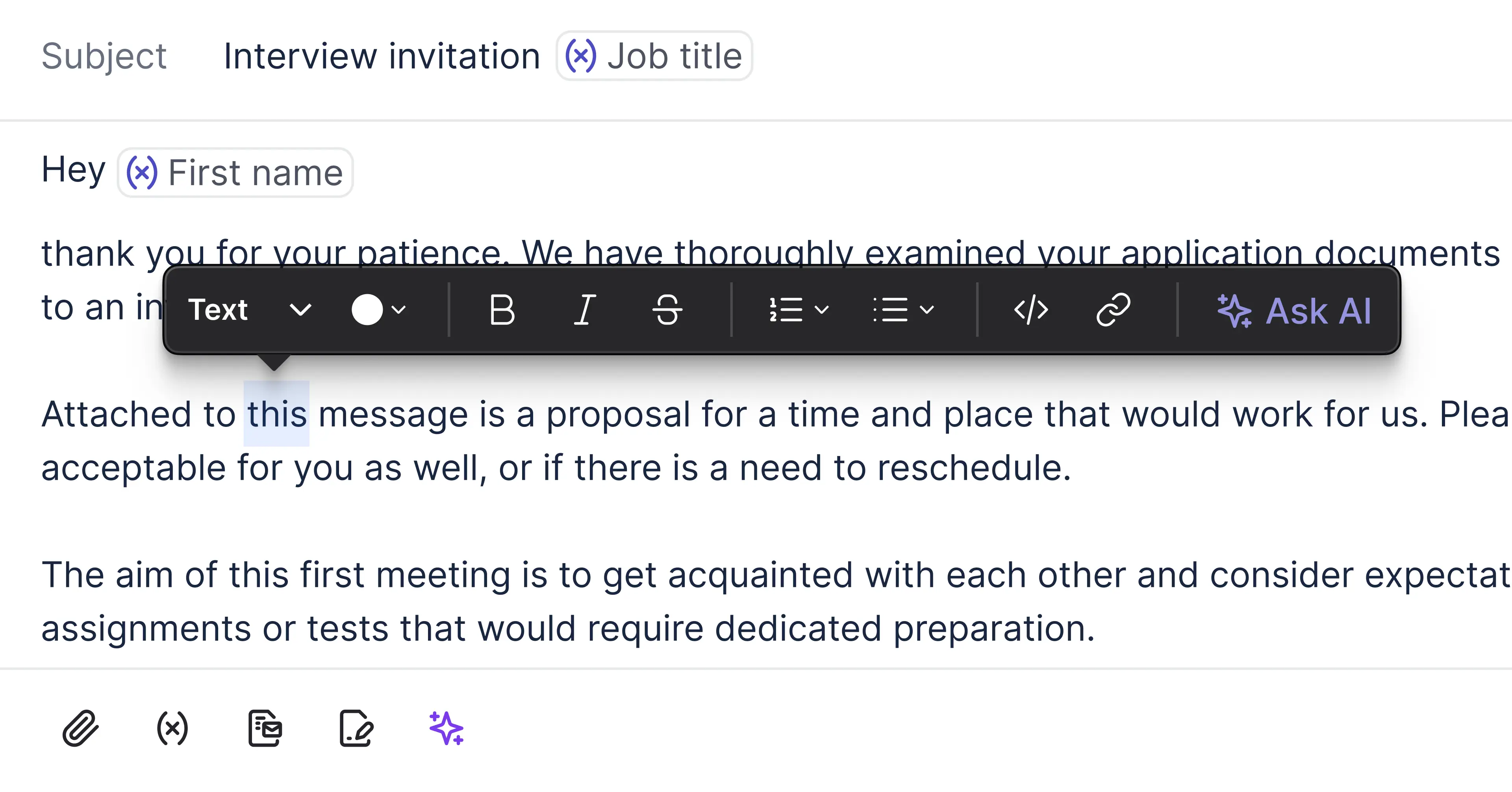
To maintain a clean and seamless interface, we implemented a floating toolbar for text formatting. It appears dynamically as soon as the user selects any text.

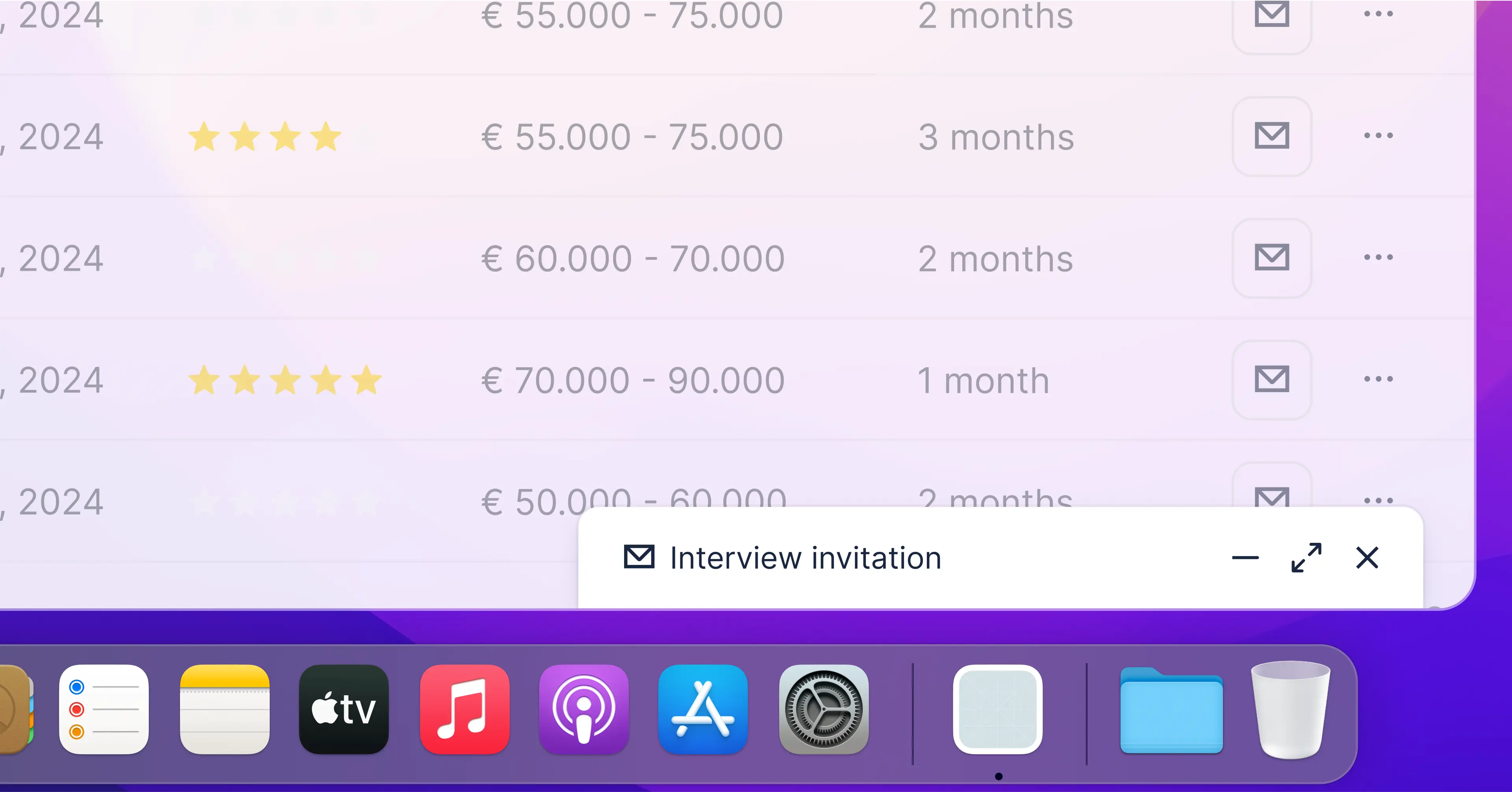
Through interviews, we discovered that recruiters often multitask and frequently need additional information while composing messages. To support this workflow, we introduced the option to pin the message modal to the bottom of the screen. This allows recruiters to navigate the app effortlessly without losing the context of their message.