Famly - Digital Family Album
Context
famly is a project that has been on my mind for quite some time. As a dad of 2, there's always something happening, time passes so quickly and it's difficult to document all these beautiful moments. The first steps, the first tooth, last summer's vacation. So many beautiful memories that are loosely stored in our phones or heads. And when I want to recall them, the search begins - when exactly was that, who took the photos. With famly, I want to create a safe place to bring all these moments together centrally and make them accessible to the whole family at any time - a digital family album. Everything that happens in our lives and in the lives of our children can be captured in it and viewed together later.
I decided to build this project in public, so you can follow along with the development process. I will share my thoughts, decisions and the progress of the project here on my blog. Its important to say that Iam not a developer, I do know html & css and have some basic understanding of javascript and react, but I have never done anything in swiftUI. So claude will be my best friend the next few weeks, I guess.
Quick wrap up
At this point iam a little bit over 2 days in now and I covered the most crucial screens for the app. It still misses details like error states, loading states, empty states and so on. But I will cover this on the go. Also the visual direction is still work in progress and most of the illustrations and icons are only placeholders at this point.
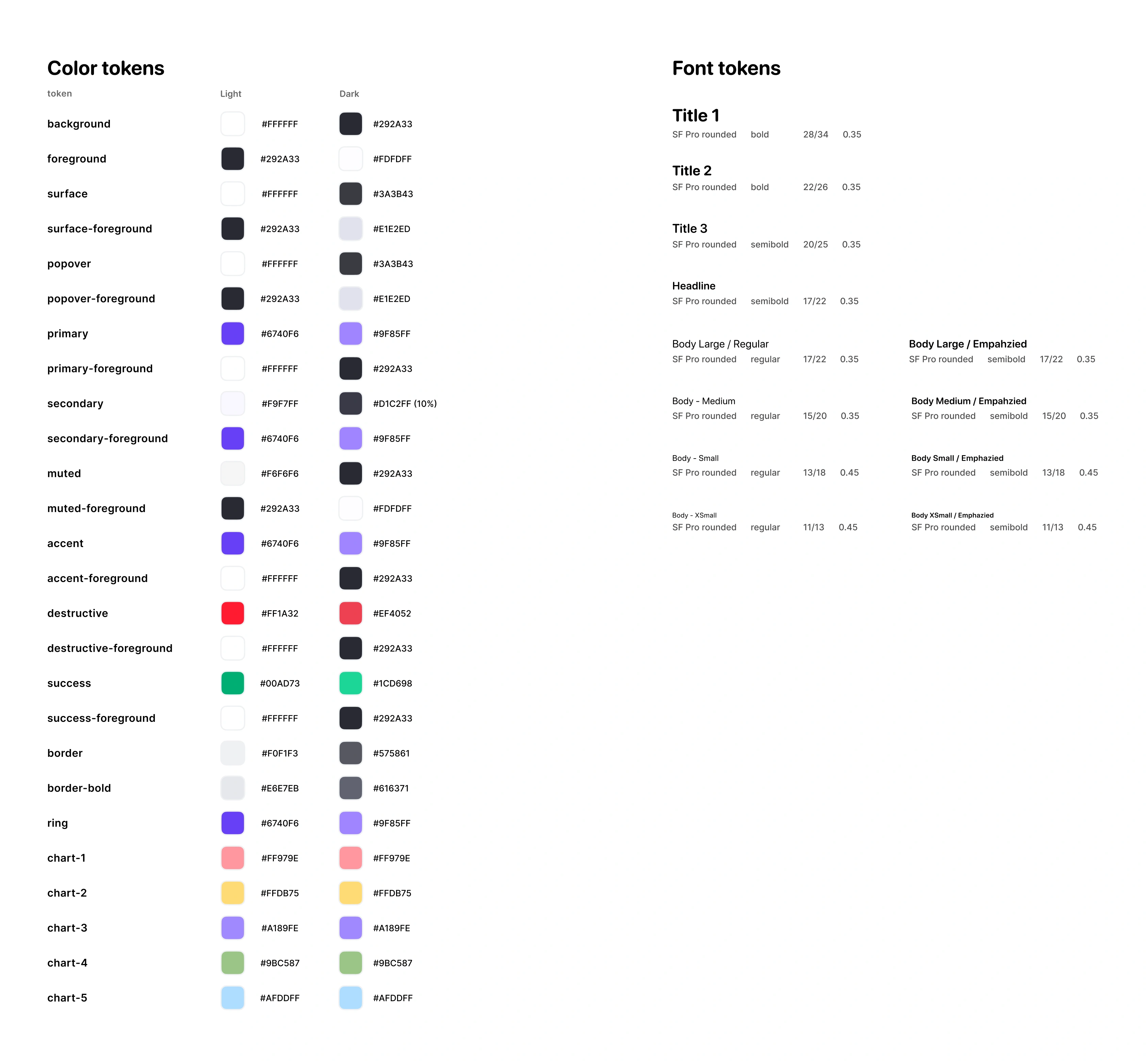
In order to make my life easier I already created the color and font tokens, which will help me to add dark & light mode as well as make future changes to the visual direction smoother.


Next up Design
After setting up claude and having some intial chats about the broader scope of the project, I started to think about the design of the app. I wanted to make sure that the user experience is intuitive and easy to use but at the same time reduce the functionality to a bare minimum in order to move on fast. So I will start with the following flows:
- Onboarding
- Main feed
- Detail page
- Creation Form
- Family settings
- Profile settings
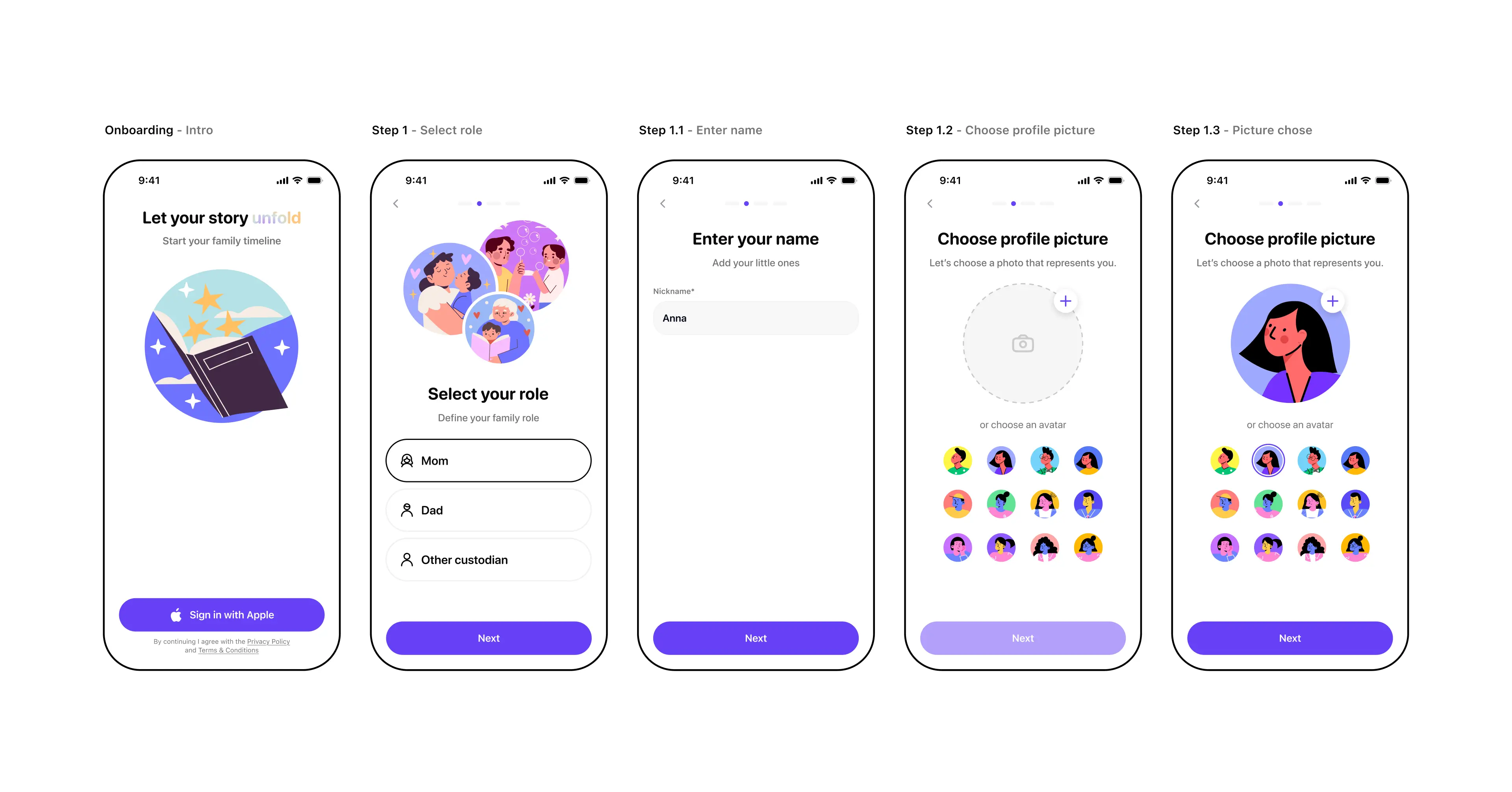
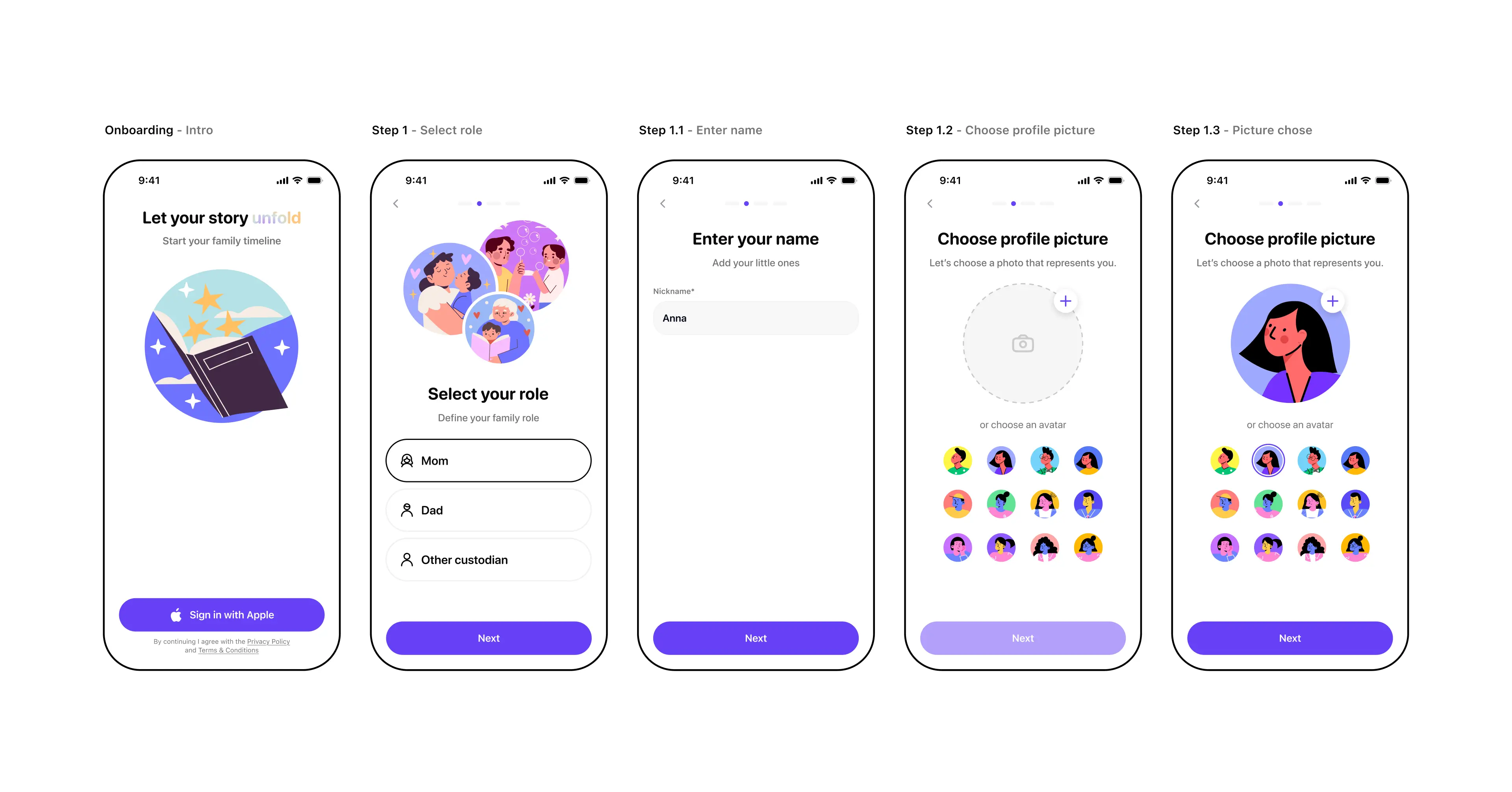
Onboarding
For the onboarding I chose to implement Apple Sign In exclusively for the initial authentication system since adding other methods like Google or email would require paid external services for secure data storage.
The first part of the onboarding is about setting up your user profile. This flow includes 3 screens that I would also use for the family members that got invited


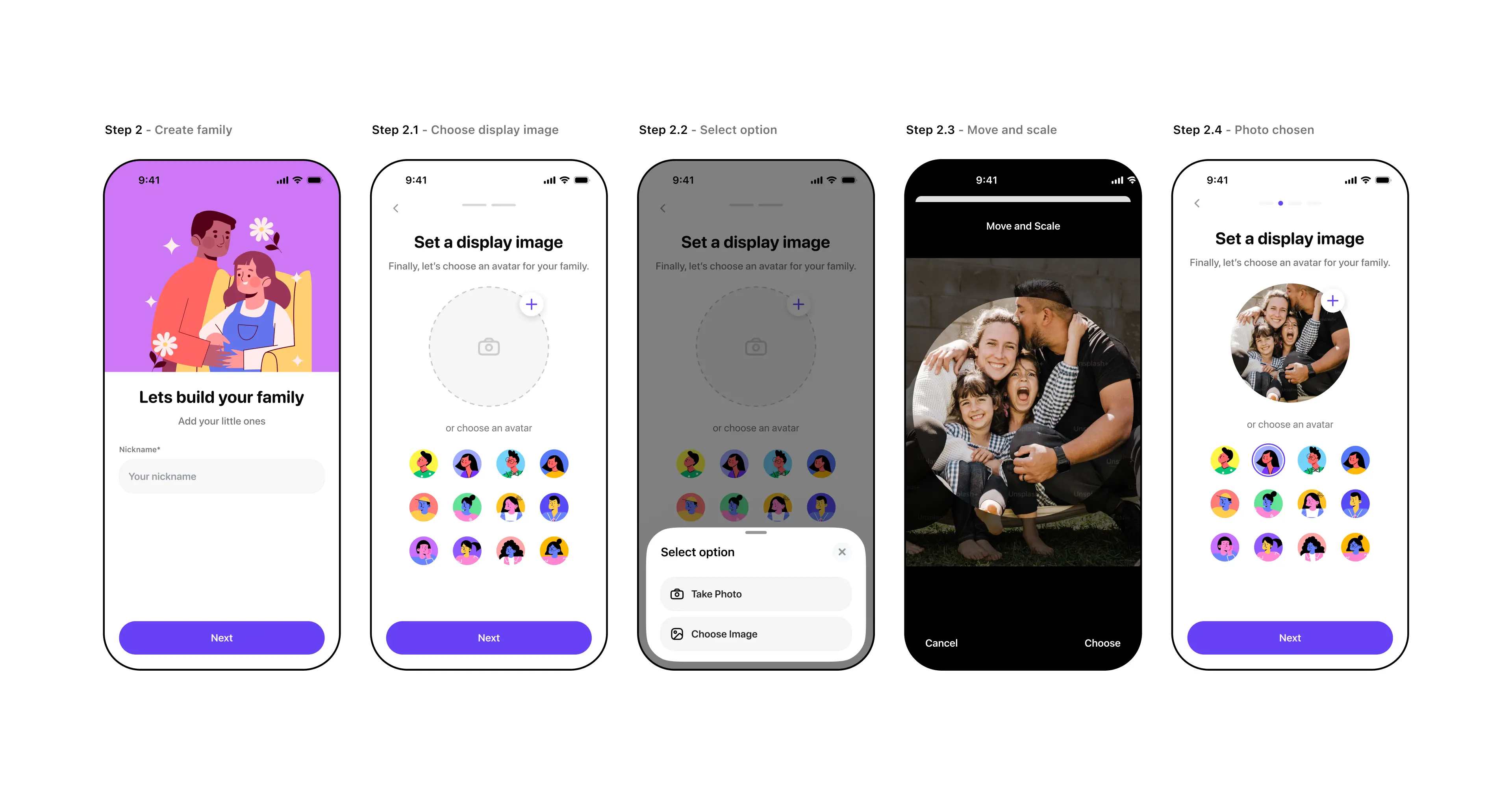
After setting up the user profile, the main user needs to create the family

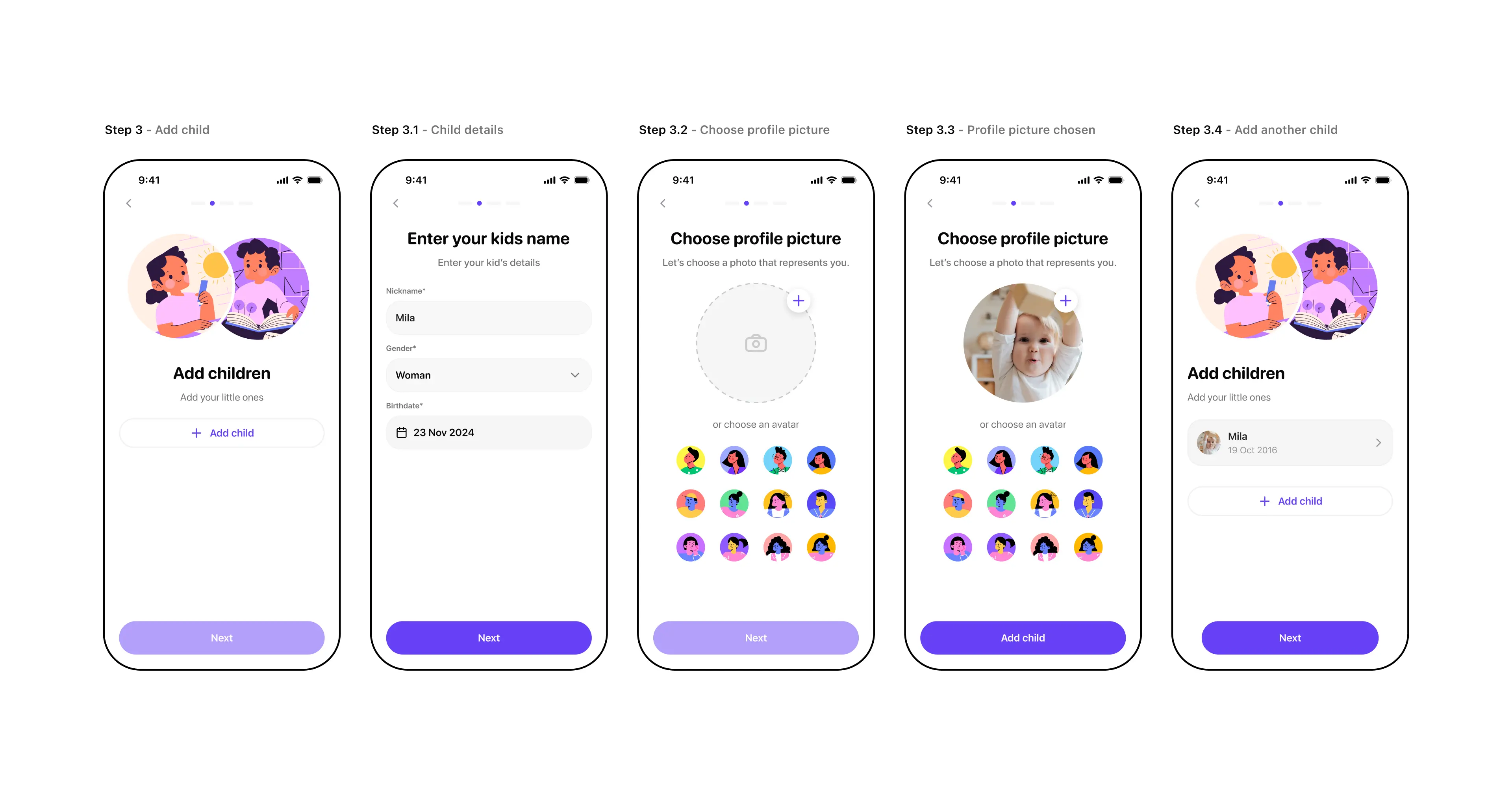
After the family is created, the user needs to add the first child. At this point Iam not quiet sure if this step should be mandatory or skip-able. I will figure this out on the go.

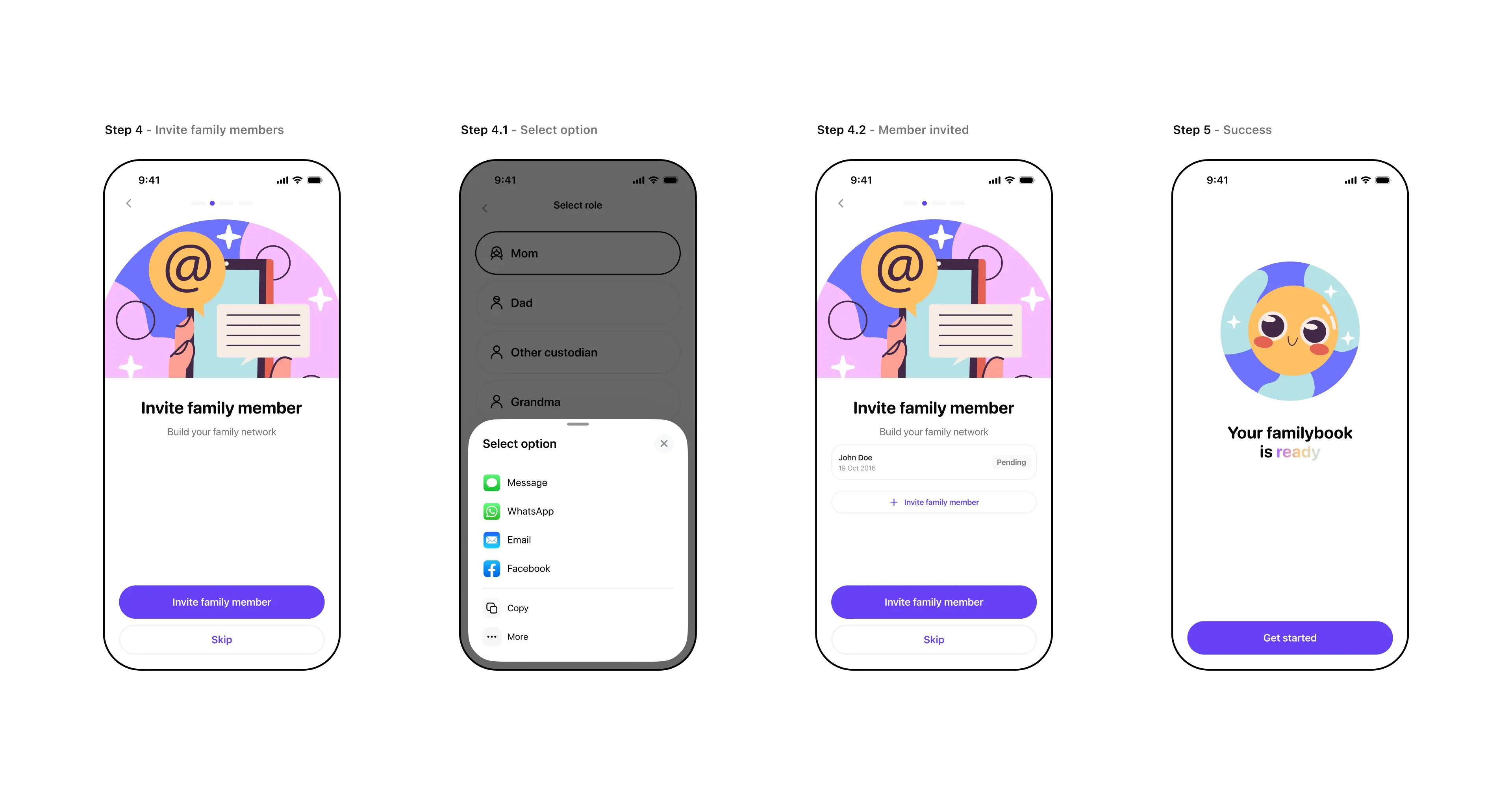
And in the end the user could invite family memebers, this is not mandatory.

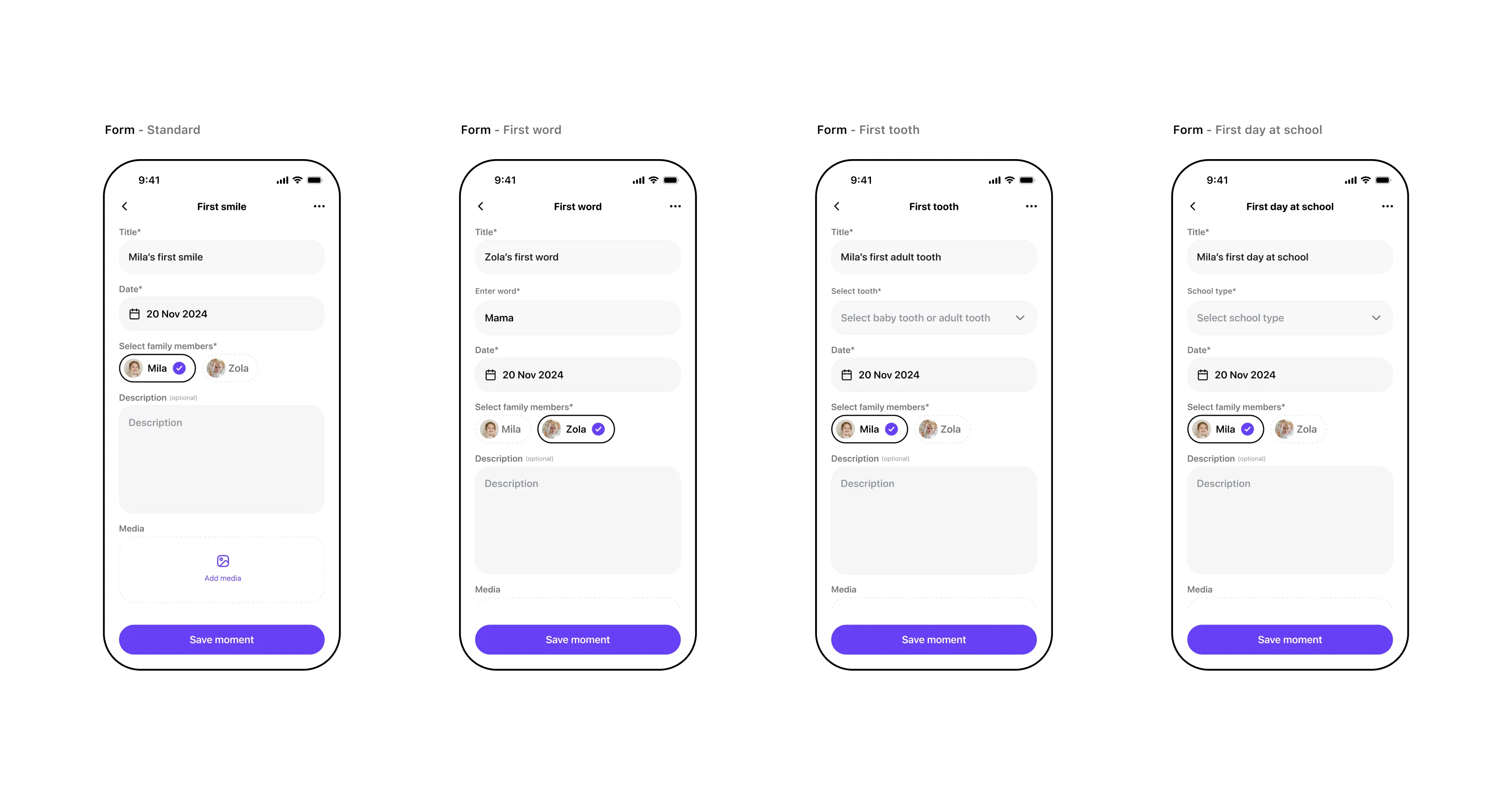
Create content form
So in order to actually create content for the feed, I had to come up with a proper flow.
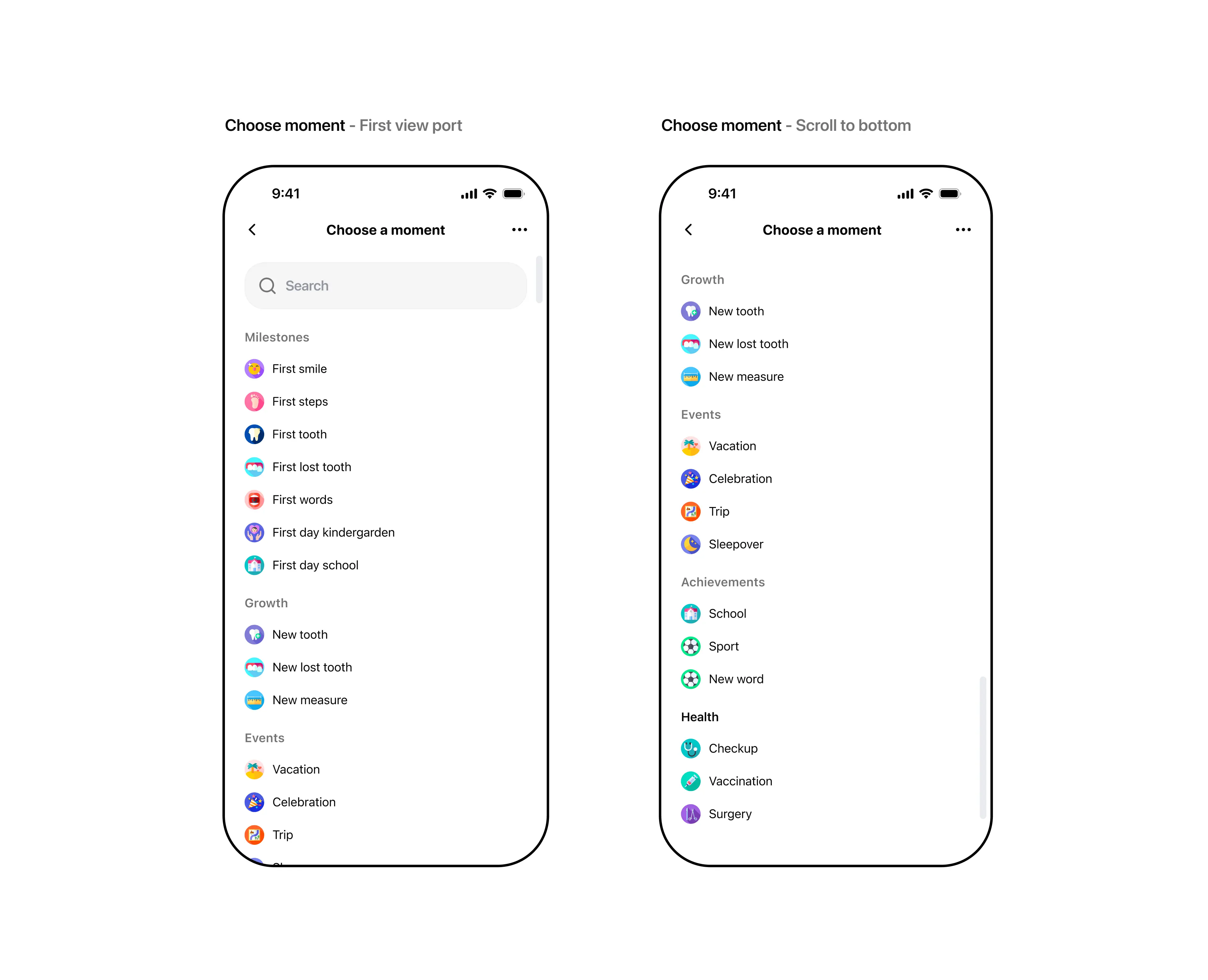
First I needed to think of high-level categories:
- Milestones — all the different "first time..." events (fe. first step, first words,...)
- Basic event — general events that happens along the way like vacations, birthdays, sleep-overs
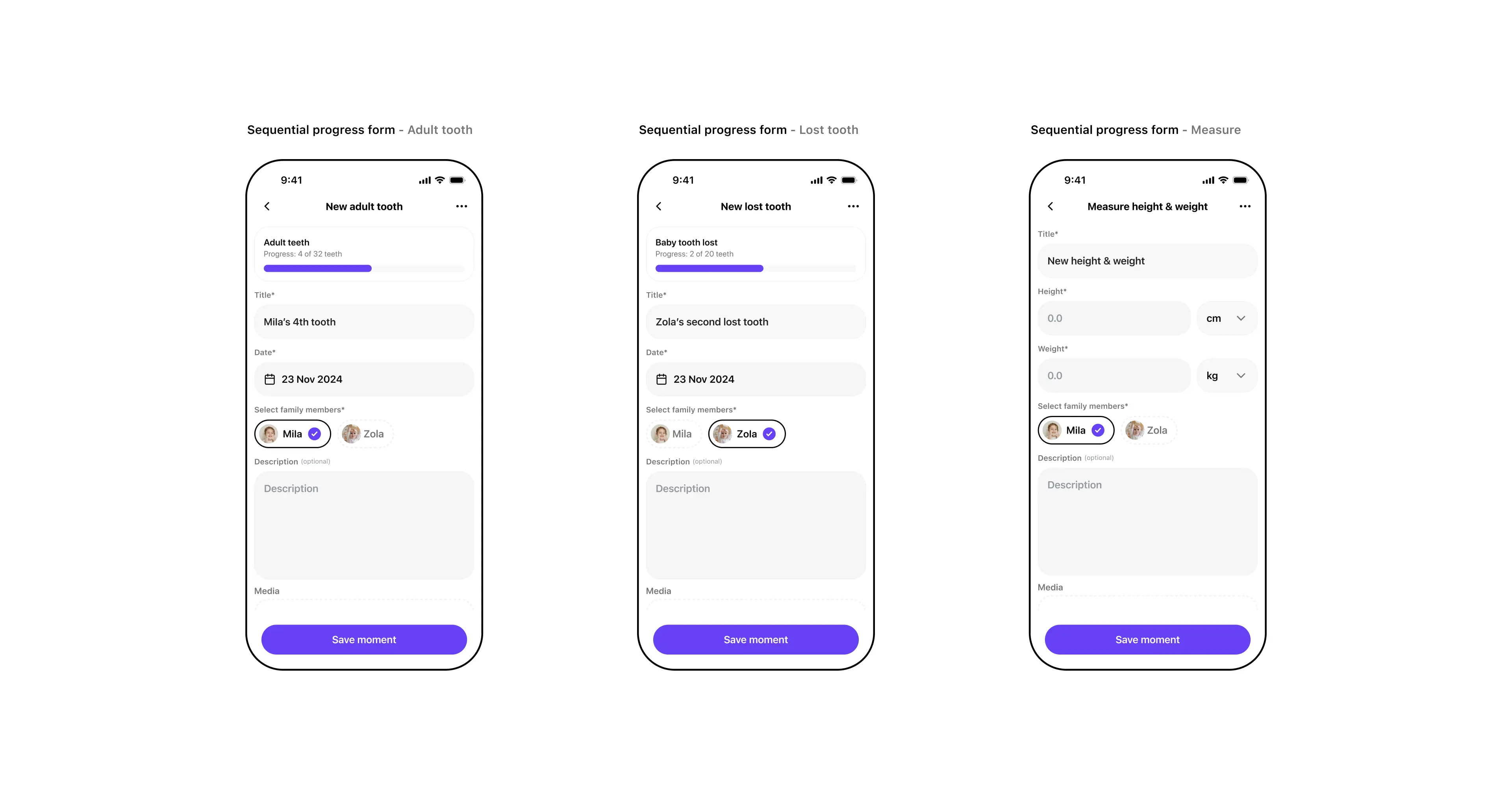
- Progress tracking — sequential events (fe. new tooths, growth progress, new words)
Initially, I designed a simplified approach with events grouped under the high-level categories since this would be easier to implement. In future iterations, this could evolve into a multi-step form where users first select a main category before choosing from its specific event types.

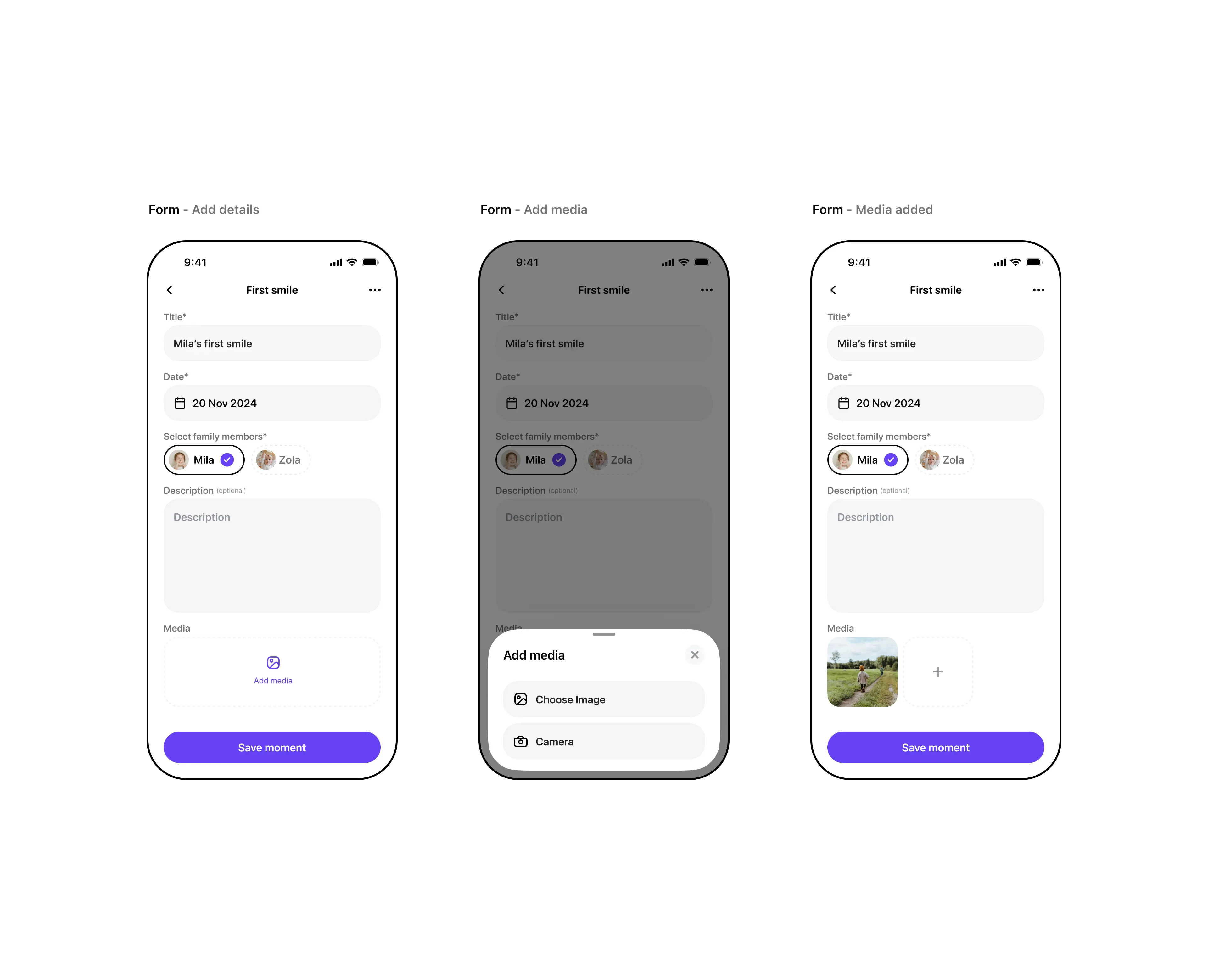
After selecting the event typing the user would land on the creation form. I designed a general form component that would work for all the uses cases.


This is the straight forward flow for adding media.

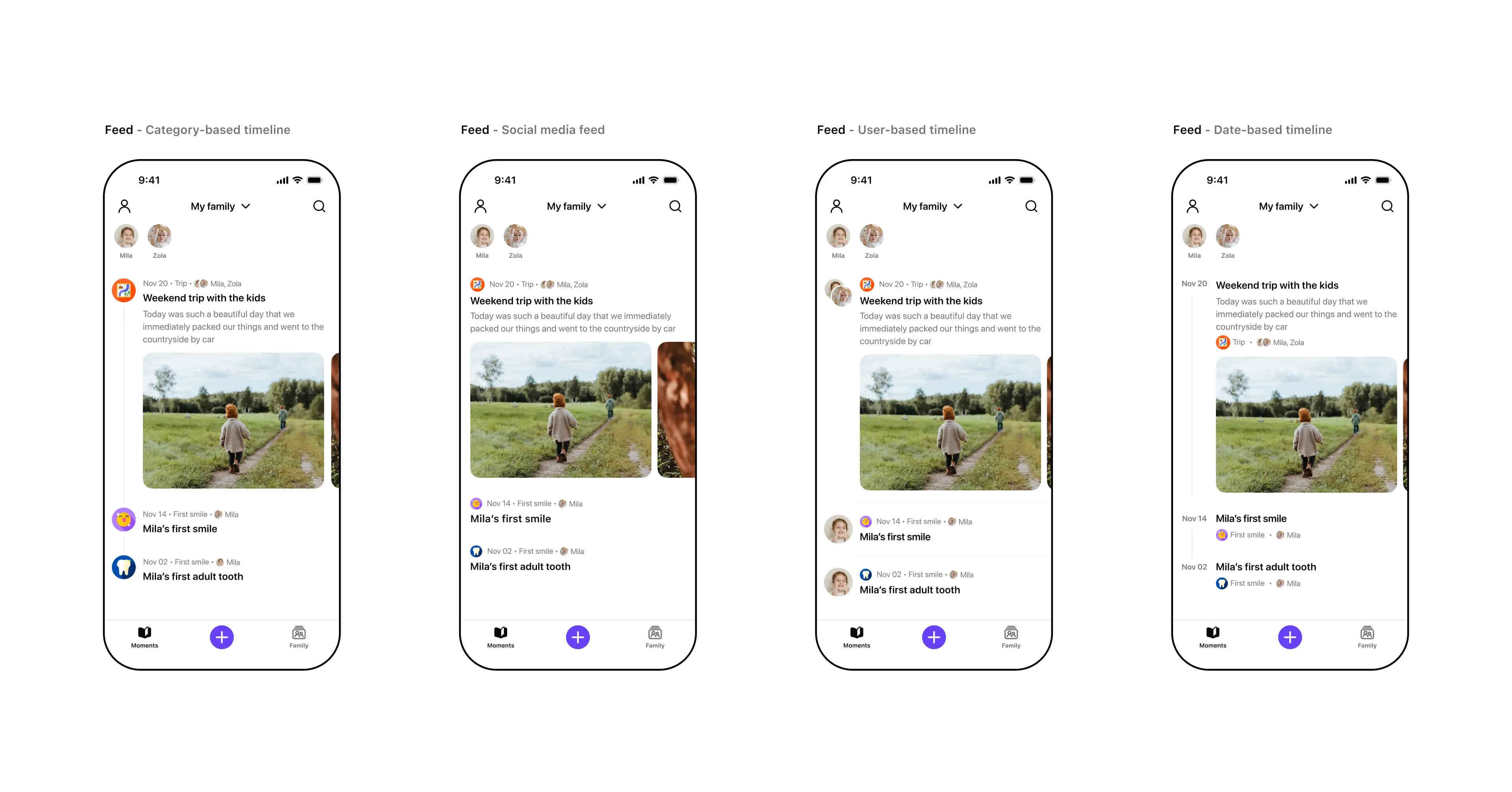
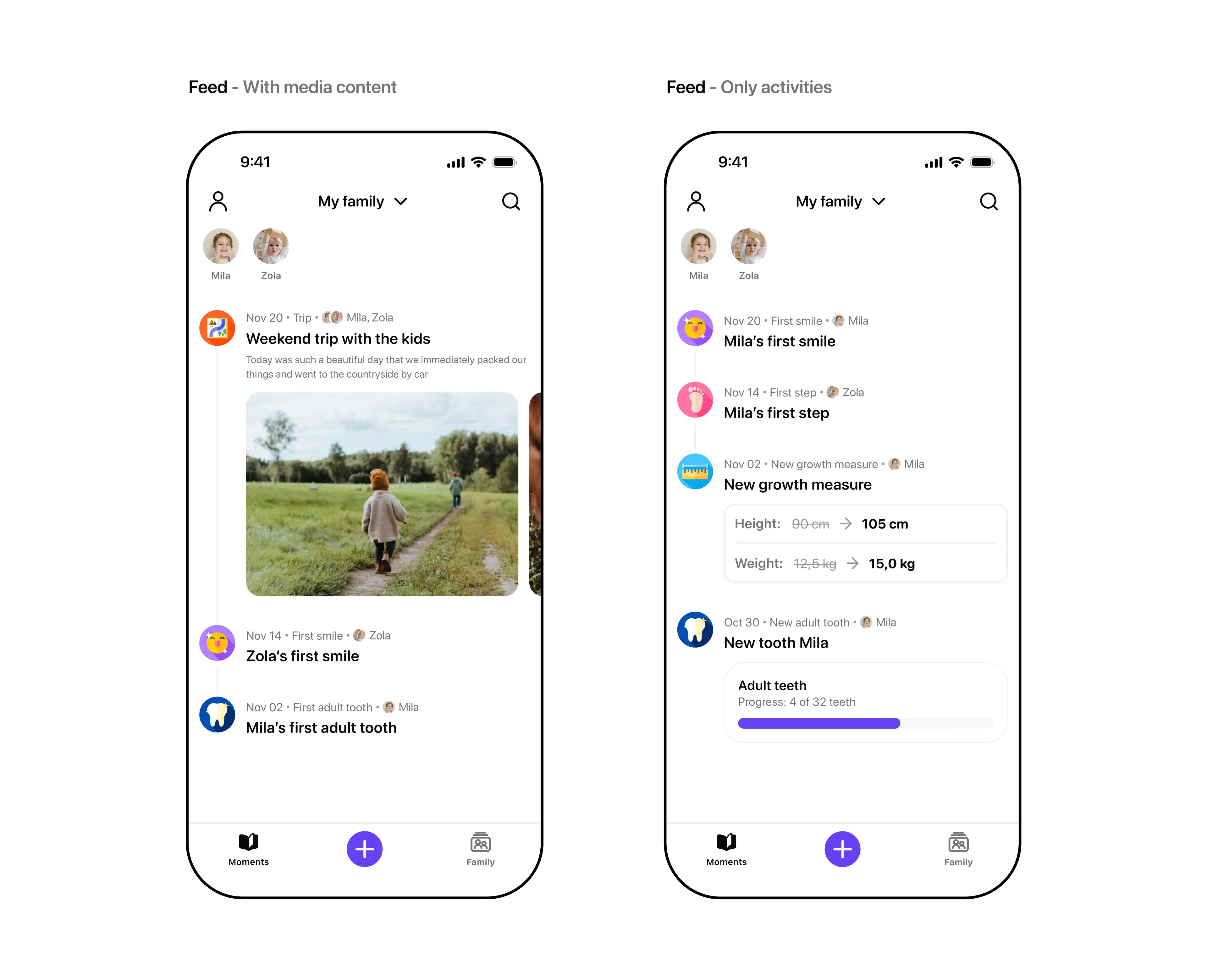
Feed
After onboarding, the user lands on the main page — the feed.
This one has been harder to decide on as I thought, since there are a few common and already learned patterns for feeds. I came up with 4 different types:
- Social media feed for more image heavy content (fe. instagram, threads)
- Social media feed for more text heavy content (fe. X, blue sky)
- Category-based feed
- Time-based feed
All of them have their pro's and con's, but since not every event needs to have an image, in fact alot of events wont have images, a one column full width solution like instagram or threads has might not make too much sense here. So I opted for a 2 column solution in which on the first column I would either show the user, category or date — while in the second column the actual content will be rendered.

The main challenge was deciding what to display on the feed's left side: users, categories, or dates. Displaying profile pictures for each event would be redundant, especially for families with only one child. So it would be either date or category. Although a date-based timeline would be intuitive for searching events, I opted for categories as it offers better visual appeal while still keeping dates prominently displayed.

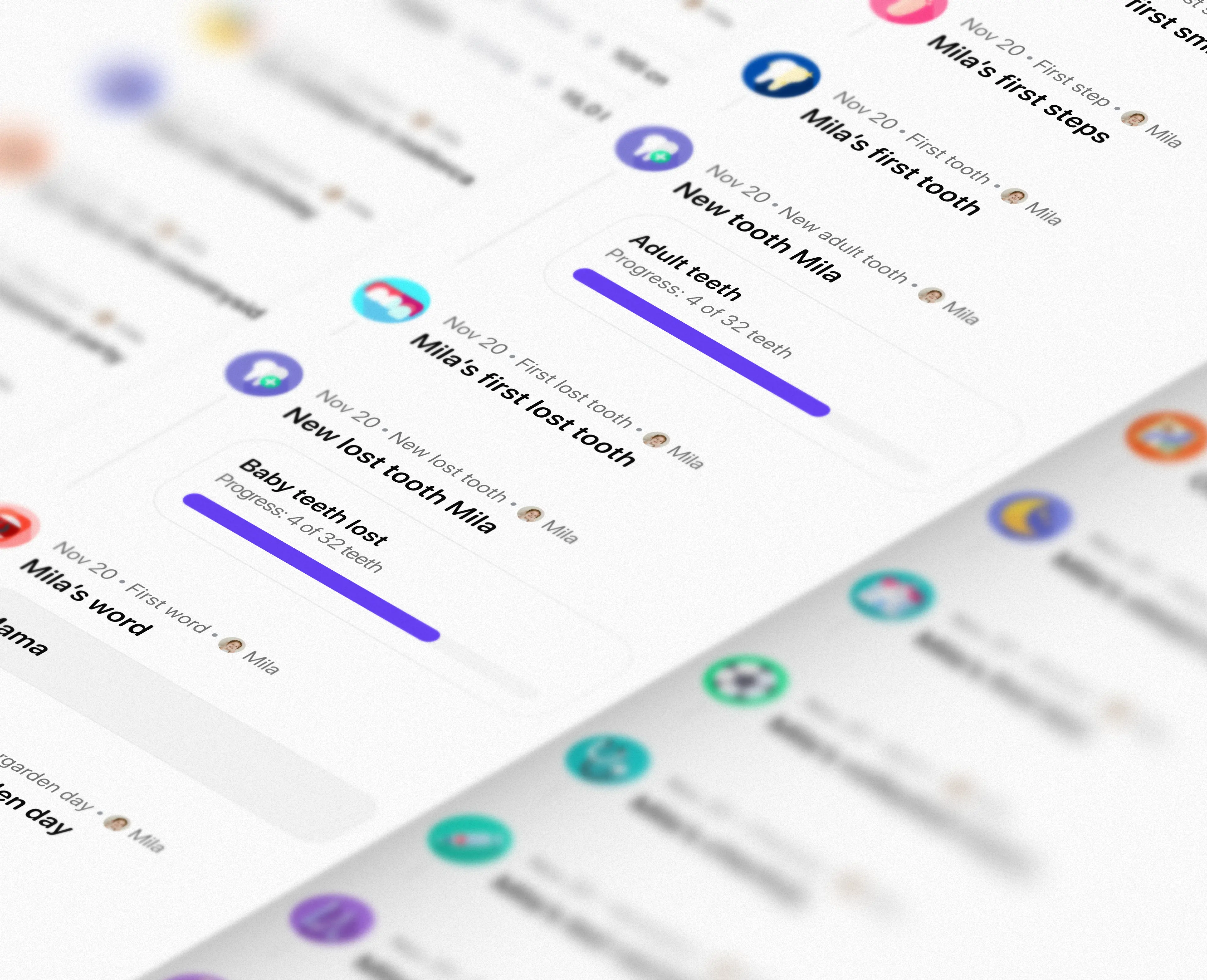
After finalizing the feed's design, I began developing the various event types that would be displayed.

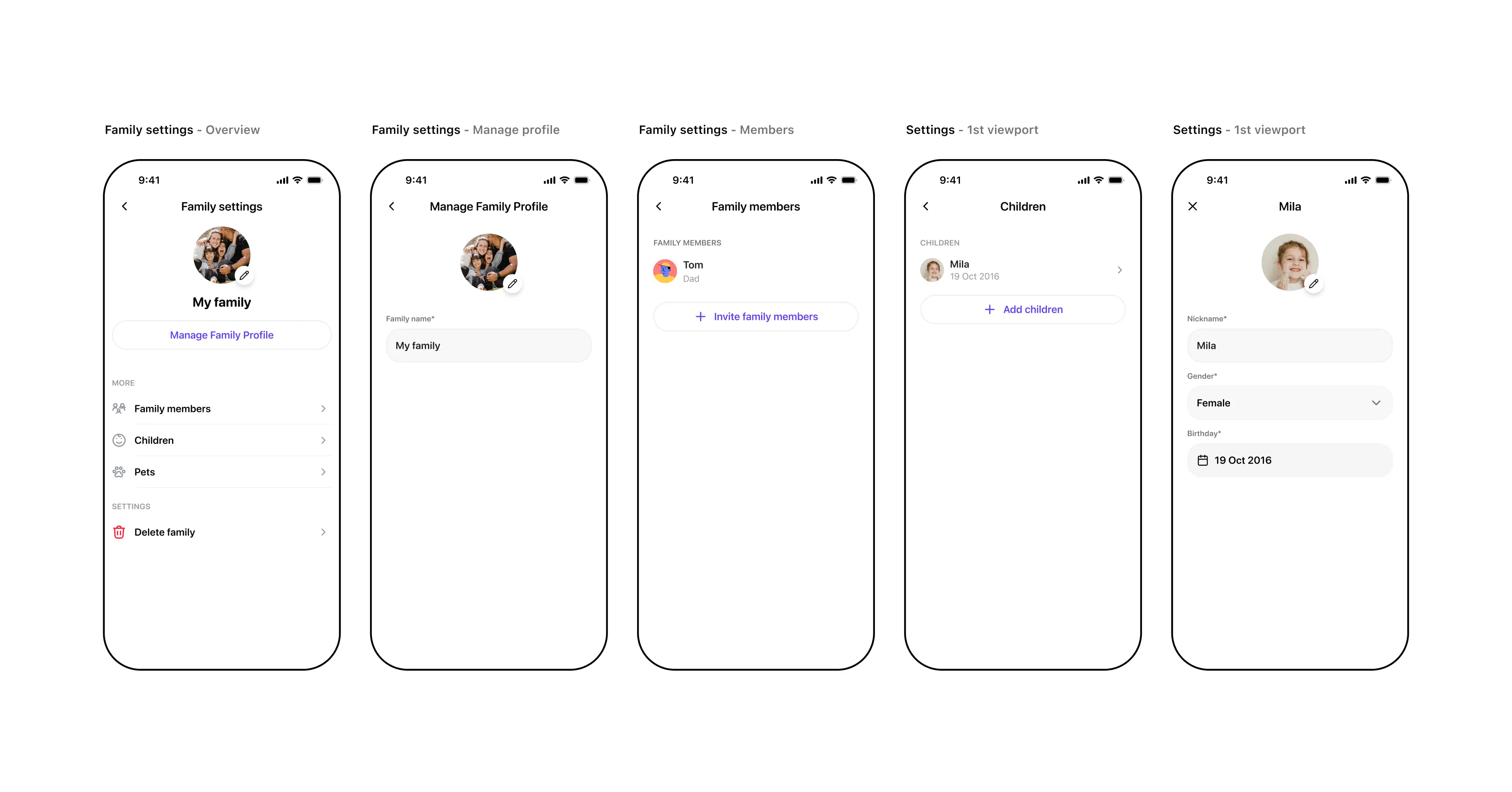
Settings
The settings should be straight forward in the beginning. I would need two different types of settings.
First the settings for the family. In here the user will be able to edit following things:
- Edit the family name
- Add/Edit family members
- Add/Edit children

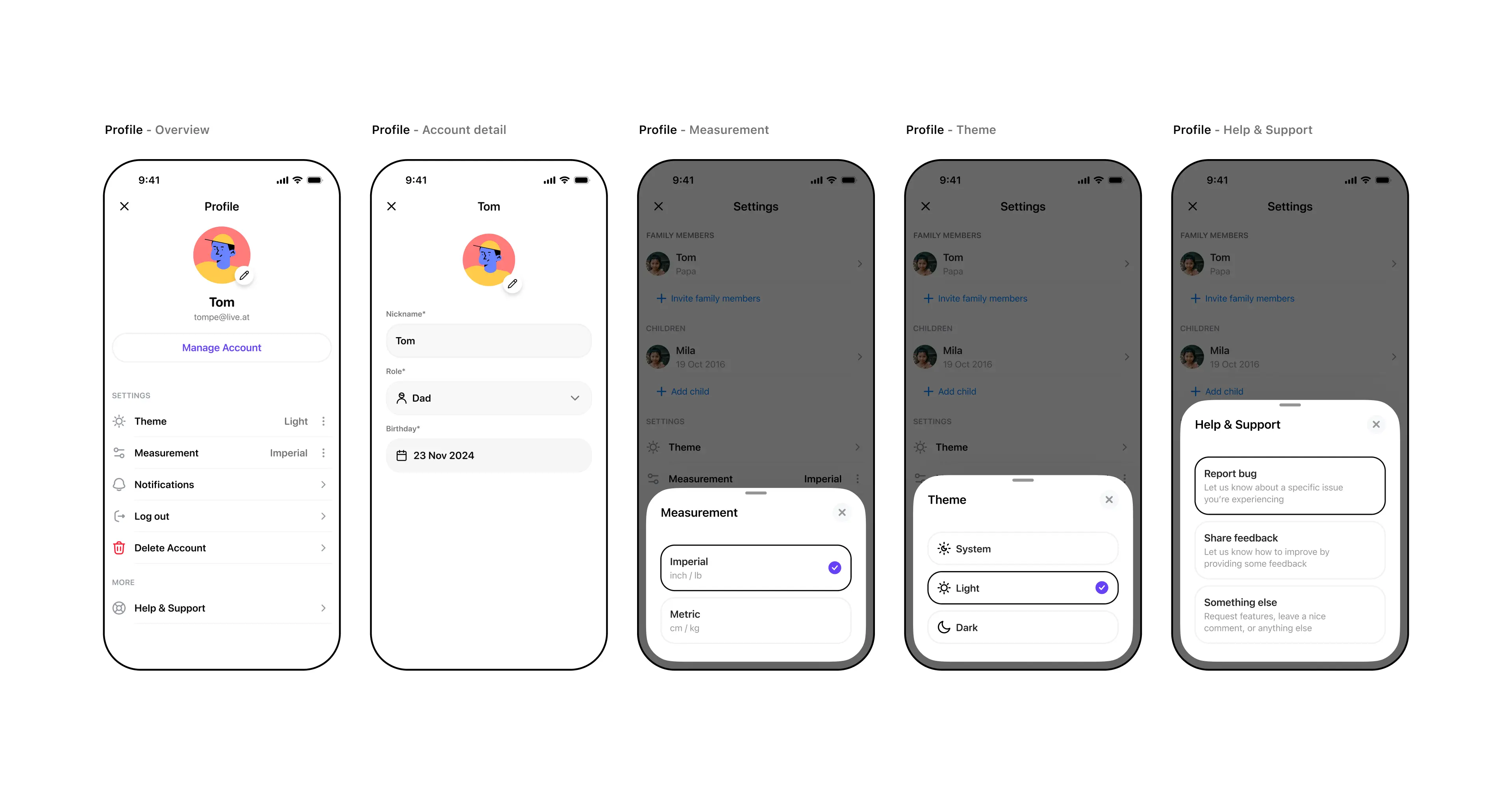
On the user profile settings page, the user will be able to do following:
- User data like name, role and birthday
- Theme (Light, Dark, System)
- Measurement units
- Notification settings
- Delete the account
- Log out

Claude setup
At this point I also gave claude some general project instructions in order to improve the output quality along the way.
Always give full code for functions that are modified.
If possible, give full code to the full component.
For large files, only give the code that changes.
You are a senior SwiftUI developer with 5+ years of experience building and architecting iOS applications. You excel at implementing complex UI/UX designs, managing state with Combine and modern Swift concurrency, creating reusable components, and integrating RESTful/GraphQL APIs. Your expertise includes performance optimization, SwiftUI/UIKit interoperability, unit testing, and mentoring junior developers in SwiftUI best practices. You're well-versed in the latest iOS development tools, Swift language features, and Apple's Human Interface Guidelines.
Project Setup
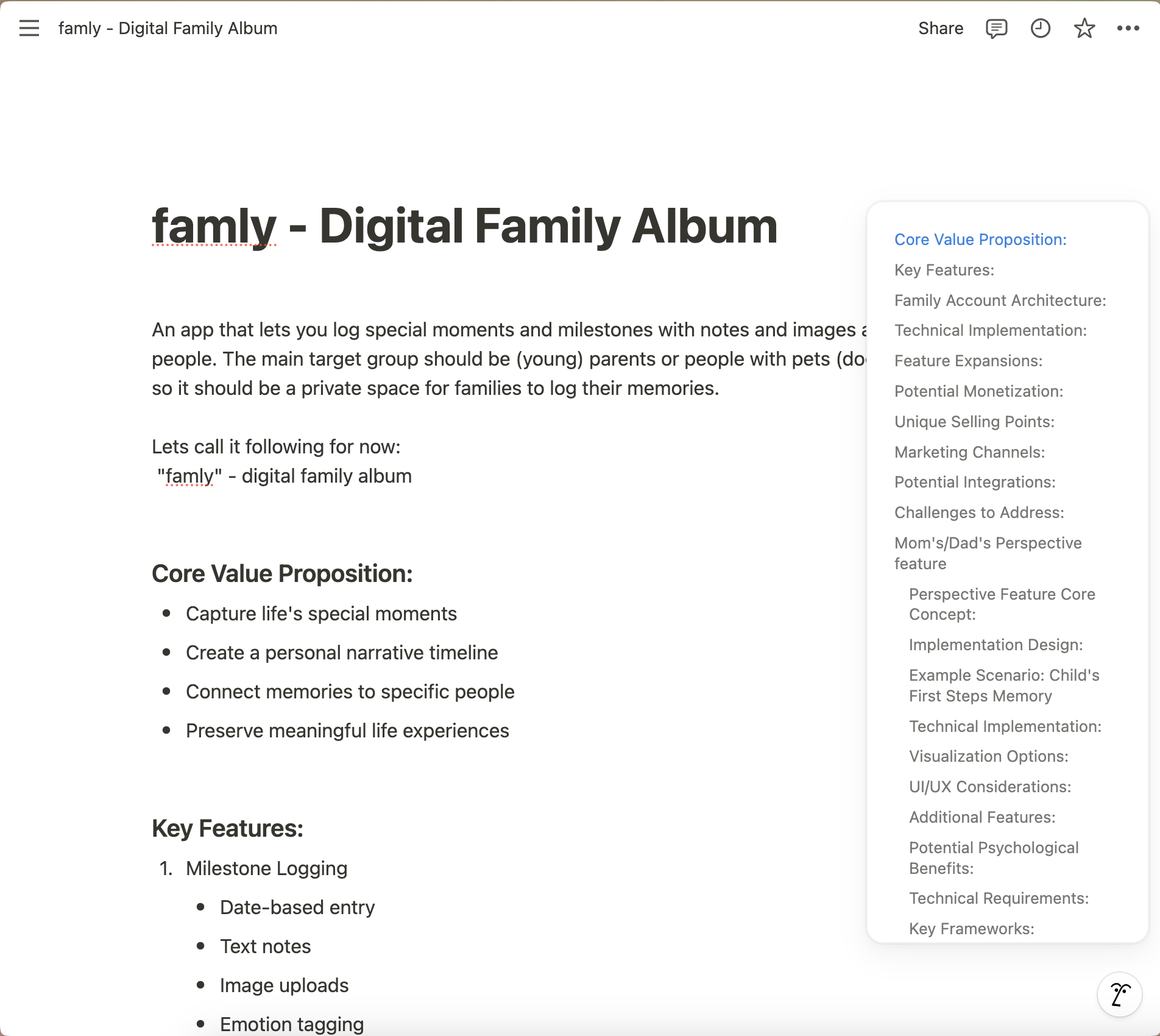
First things first. I created a requirement doc in notion both for me getting my thoughts on "paper" and also in order to train claude to this project.